直帰率を下げる方法
せっかくフォームのページまでたどり着いてくれたのに、何も入力しないままページを離れてしまう。仮に離れた原因が対象となる商品やサービスにないのであれば、フォームを改善すれば直帰率は下がるはずです。
今回はそんな直帰率を下げるために出来ることを紹介したいと思います。
最初の項目
入力項目の順番を変えるだけでも直帰率が下がることがあります。特に最初の項目に入力しやすい項目にすることをおすすめします。
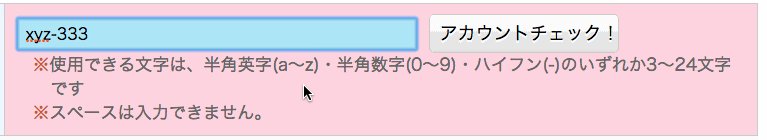
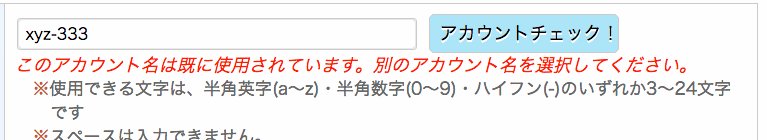
例えば、会員登録のフォームを使ったことがありませんか?よくある流れが、最初に「ユーザーID」を入力するというものです。ここで入力した内容が他の人と重複したりした場合、「別のIDにしてください」みたいなエラーが表示されて、再入力を求められます。

エラー → 再入力 → エラー 再入力 …
これを何度か繰り返すと、「もういいや…」みたいな気持ちになりませんか?
そして、何も入力しないままページから去っていく…
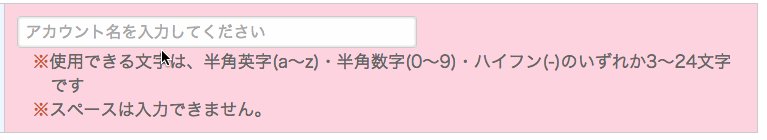
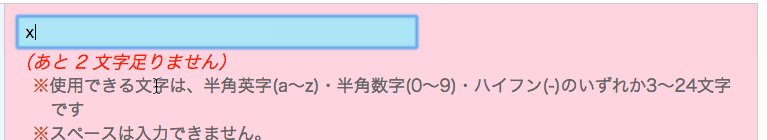
これを防ぐために最初の項目には、エラーが出にくい項目を配置してください。例えば、次のようなものが考えられます。
- 単純な選択肢(性別や生年月日など)
- 迷わず入力できる項目(名前や会社名など)
そして重要なことは、最初の項目に入力制限をかけないことです。最初の項目にエラーが出なければ、次の項目に抵抗感なく進むことができます。
ファーストビュー
ファーストビューとは、最初に表示される領域のことです。
ページを表示した時にページが縦方向にズラッと長いなと感じた場合、ウンザリしてしまう人も多いと思います。それが引き金となって直帰されてしまうことも考えられます。
理想は、最初にページを表示したファーストビューの中に、入力項目全てと送信ボタンが見えていることです。
そうすれば「簡単に入力できそうだな」という安心感と共に入力を開始することが出来ます。
ここで役立ちそうな対策は、
- 入力項目を減らす
- 任意項目をまとめて開閉式にして隠してしまう
- 住所など分割している入力欄を合体させる
- 選択肢の多いラジオボタンをプルダウンメニューに変更する
- 無駄な余白を削る
- どうしても項目が減らせない場合は複数ページに分ける
入力項目を減らすことが出来れば簡単なのですが、フォームの目的として絶対に必要な項目もありますから、なかなか難しいかもしれません。また、項目を無理矢理詰め込んで強引にファーストビューに収めても、使いにくいフォームになってしまいます。
全てをファーストビューに収めるということはあくまでも理想です。
使い勝手が犠牲にならない程度で、出来る限りページのスクロールを減らす工夫が必要だと思います。
フォームの目的を明確に
「お問い合わせ」なのか「資料請求」なのか、そのフォームが何のためにあるのかをフォームの一番上に大きく表示してください。

このパターンは意外と多いのですが例えば、問い合わせをしようと思ってフォームのページを開いたとき。そのページが問い合わせのフォームなのかどうか明記されていない場合です。
こんなわずかな違和感で直帰してしまう場合もあります。そもそも自分の個人情報をそんなページに入力するのは微妙です。仮に直帰しないとしても、入力途中での離脱率が高まる可能性もあります。
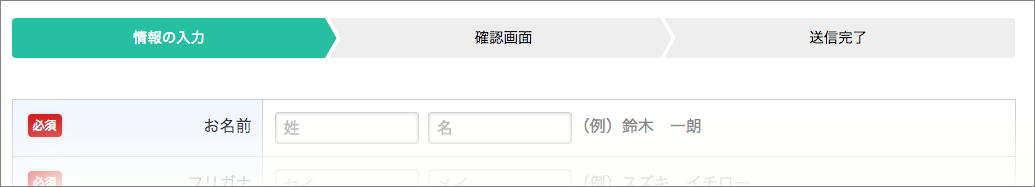
現在のステップが分かるナビゲーションを表示
「ステップ表示」と呼ばれるものですね。これは、ゴールである送信完了までの全体の流れを示しています。

- 情報の入力
- 確認画面
- 送信完了
ここでは以上の3ページで構成されているということが分かります。
「最初の情報の入力のページで入力すれば、あとは確認するだけで送信完了になる。なるほど、簡単だな。」という感じですね。
多くの人がフォームでの入力が最小限であることを望んでいますから、フォームを一見したときにゴールが見えると安心してスタートすることが出来ます。
今、自分が何をしているのか?
あとどれくらいで入力が完了するのか?
を分かりやすくすると、離脱を防ぐことが出来ます。
フォームが1ページだけで入力完了するなら必要ない場合もあります。しかし、複数ページにわたる場合でしたら、ナビゲーションは表示した方がいいと思います。
以上、エントリーフォーム最適化(EFO)で直帰率を下げる方法でした。
ユーザーの立場に立てば、やるべきことはまだまだたくさんあります。
使いやすいフォームを目指して頑張りましょう!